En la percepción visual casi nunca se ve un color como es en realidad, como es físicamente. Nunca se le ve tal cual es. Más allá de su longitud de onda, su apreciación varía dependiendo de la interacción e interdependencia de un color con otro. Un mismo color puede desempeñar papeles diferentes.
Según la manera en que interactúan los colores, y la forma en como se disponen compartiendo un mismo espacio y/o soporte, pueden adoptar la función de color influyente sobre otros colores, o un color influido por otros colores.
Cuando dos o más colores se encuentran dispuestos de manera cercana,
nuestra percepción de ellos se modifica, puesto a que aparentemente “vemos que cambian”. Estos cambios puede darse en una o más
propiedades del color (
matiz,
luminosidad y
saturación); y van a afectar la manera en que percibimos un mismo color, en situaciones distintas. Según la situación, ciertos colores se resisten a cambiar, en tanto que otros son más susceptibles al cambio. Los siguientes ejemplos se fueron tomados del libro
La interacción del color, de Josef Albers.
1. Más claro o más oscuro: intensidad luminosa
En música, el que no sea capaz de distinguir la diferencia entre una nota alta y una nota baja, probablemente no podría dedicarse a armonizar. Si aplicamos una concepción paralela en el ámbito del color, casi todo el mundo resultaría incompetente para su correcta utilización. Son muy pocas personas las capaces de distinguir una intensidad luminosa alta de una baja (valor alto y valor bajo) entre tonalidades diferentes. Ello es cierto apesar de nuestra lectura cotidiana de numerosas imágenes en
blanco y
negro.
Día a día, generalmente vemos en la prensa, imágenes predominantemente en blanco y negro, las cuales se encuentran impresas con solamente negro sobre un fondo blanco. Visualmente sin embargo, se componen de diferentes matices de
gris que representan las gradaciones más finas entre los polos blanco y negro. En el caso de las fotografías a color, es más difícil distinguir las diferencias de valor entre dos tonalidades distintas, entre colores más claros y más oscuros; y solo una pequeña parte de las personas, es capaz de distinguir lo más claro de lo más oscuro dentro de intervalos cortos.
Un color aparecerá como más claro o más oscuro, según el color que se encuentre cercano, al color con el que esté interactuando. La forma de determinar que color es más claro o que color es más oscuro, es defininiendo visualmente cual color nos parece más pesado y cuál más liviano.El color que aparece como más pesado, es el que contiene más negro o menos blanco y por lo tanto, el más oscuro. Y a su vez, aquél que nos parece más liviano es el que contiene más blanco o menos negro y por lo tanto es el más claro.
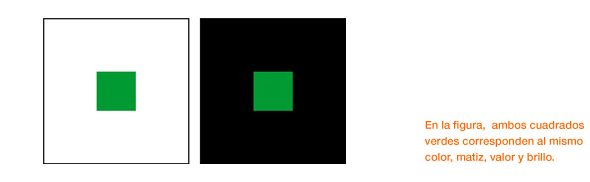
En la figura encontramos dos veces exactamente el mismo matiz verde, pero por interacción de los colores que lo rodean, vemos ambos cuadrados con diferente intensidad luminosa, pareciéndonos el de la izquierda más claro y el de la derecha más oscuro. Esto se produce debido a que el color verde, se encuentra en un valor o clave intermedia entre los dos colores de fondo, en en este caso blanco y negro. Es decir, es más oscuro que el blanco pero nunca más oscuro que el negro.
2. Más brillante o más opaco: intensidad cromática
En el caso de la intensidad cromática, hay colores que al interactuar con otros que se encuentran cercanos a él, podemos percibirlos como más brillantes o más opacos. Un color será más brillante mientras más puro (más saturado) nos parezca, o mejor dicho, mientras más se parezca a la concepción que tenemos sobre su tonalidad.
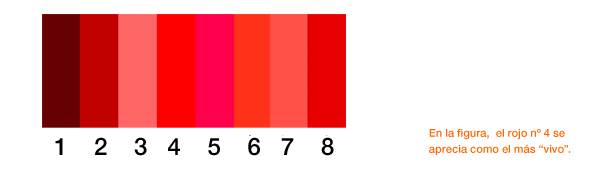
En la figura, por ejemplo, dentro de una gama de distintos tipos de
rojo, aquél que aparente ser el rojo más rojo, o el rojo más puro o saturado, será el color más brillante. En este caso es el número 4.
Un mismo color parecerá más brillante o más opaco según los colores con que se encuentre interactuando. La manera de determinar cuál es el color más brillante, es haciendo el ejercicio de comparar los colores, definiendo cuál es el color que parece ser el más puro o más saturado.
3. Un color adquiere dos caras distintas
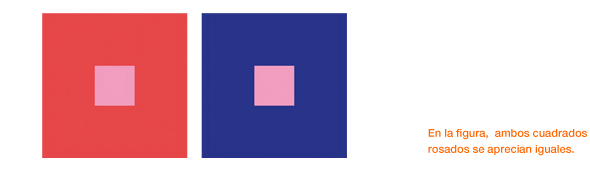
Como se muestra en la figura, un mismo color puede adquirir diferentes caras, al interactuar con colores próximos a él. El color
rosado de los cuadrados en el medio en ambos casos, corresponde exactamente al mismo color (igualdad de matiz, brillo y valor), pero por efecto de la interacción del color, podemos percibir ambos cuadrados de matices distintos. Esto se produce porque el rosa, se encuentra topológicamente situado entre los dos colores de los fondos.
Mientras más diferentes entre sí son los colores de los fondos, mayor será su influencia cambiante.
4. Dos colores diferentes parecen iguales: sustracción del color
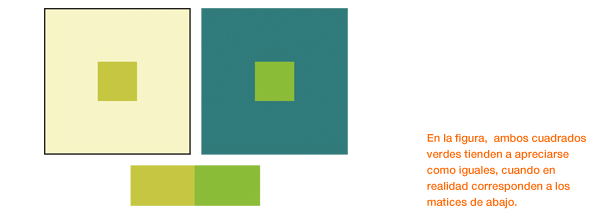
Como se muestra en la figura, dos colores completamente distintos pueden parecer el mismo color, al interactuar con colores próximos a él. Los verdes que aparecen en el medio en ambos casos, corresponden a dos matices completamente distintos, pero por efecto de la interacción del color, podemos percibir ambos cuadrados del mismo color o muy parecido. Esto se produce porque la luminosidad y tonalidad de los colores de los fondos, reduce visualmente tonalidad o luminosidad a los colores del medio.
Teniendo esto en cuenta, podemos mediante el empleo de contrastes y comparación, manipular la luminosidad y/o tonalidad del aspecto original de un color, hacia las cualidades opuestas. Como esto equivale prácticamente a añadir cualidades opuestas, es posible lograr efectos paralelos mediante la sustracción de las cualidades no deseadas.
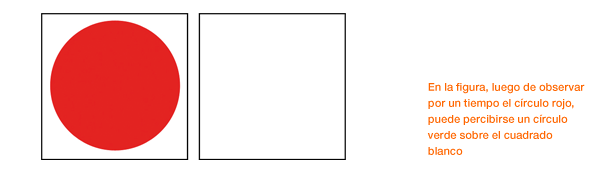
5. Color de imagen persistente
Si miramos fijamente el punto rojo de la figura por aproximadamente un minuto, e inmediatamente después observamos el cuadrado blanco de la derecha, veremos el color completamente contrario por algunos segundos, que en este caso es el verde. Esto se produce por la persistencia de la imagen. También es llamado
contraste simultáneo.
Las células fotorreceptoras que hay en la retina humana,
los conos, están preparadas cada tipo para recibir uno de los tres colores primarios (rojo, verde o
azul) que componen todos los colores. El mirar fijamente un color, el rojo, por ejemplo, fatigará las partes sensibles a ese color, por lo que con el paso repentino al blanco (integrado a su vez por rojo, verde y azul) veremos el color
complementario al rojo, que es el verde, y que debido a este fenómeno, llamamos color de imagen persistente.
El hecho de que la persistencia de la imagen sea un fenómeno psicofisiológico demuestra que ningún ojo normal, ni siquiera el más entrenado, está a salvo de la decepción cromática. La persistencia de la imagen es un mecanismo de corrección que de acuerdo a unas leyes propias lleva a cabo procesos de adaptación.
Al fijar el ojo en una gama de color, se produce una adaptación de la vista. La intensidad de la sensación de color se va reduciendo paulatinamente. Si luego de mirar el punto rojo, miráramos a otro soporte con un color distinto del blanco, la sensación de color persistente se mezclaría con el color del nuevo soporte, y ya no veríamos verde, sino el resultado de la mezcla del verde con el color del soporte.
El color de imagen persistente entonces es una reacción del órgano de la vista, que nace cuando hacemos una fijación duradera de la vista en un color y luego observamos el blanco u otro color. El color resultante de este “experimento” es el color de imagen persistente.
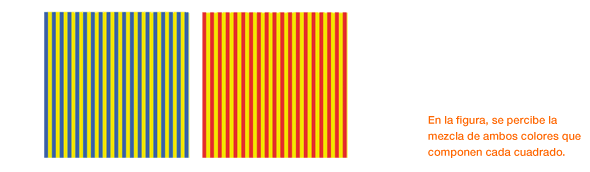
6. Mezcla óptica
En contraste con la persistencia de la imagen, en la mezcla óptica dos colores (o más) colores que se perciben simultáneamente, se ven combinados y por ende fundidos en un nuevo color. En este proceso, los dos colores originales son primero anulados y hechos invisibles, y después reemplazados por un sustituto, llamado mezcla óptica. Como se muestra en la figura, al fijar la vista y entrecerrar los ojos, se puede apreciar la mezcla entre ambos colores que aparecen a simple vista.
Los pintores impresionistas nunca presentaban un verde en sí, un verde puro. En lugar de emplear pintura verde resultante de la mezcla mecánica de
amarillo y azul, aplicaban amarillo y azul en puntitos sin mezclar, de manera que sólo se mezclaran en nuestra percepción, a modo de impresión. El que esos puntitos fueran pequeños indica que este efecto depende del tamaño y de la distancia.
El descubrimiento de la mezcla de los colores en nuestra percepción condujo, en el siglo pasado, no solamente a la nueva técnica pictórica de los impresionistas, y en particular de los puntillistas, sino también a la invención de nuevas técnicas de reproducción fotomecánica, los procedimientos de tricromía y cuatricromía para reproducción en color y el procedimiento de fotograbado de medias tintas para reproducciones en blanco y negro.
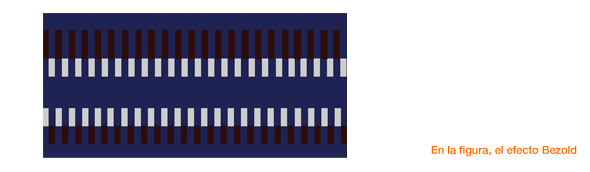
Hay una clase especial de mezcla óptica, el efecto Bezold, llamado así por su descubridor, Wilhelm Von Bezold (1837-1907). Bezold descubrió este efecto cuando buscaba un método que le permitiese cambiar por completo las combinaciones cromáticas de sus diseños de alfombras mediante la adición o modificación de un solo color. Hasta ahora no se ha logrado una apreciación clara de las condiciones óptico-perceptuales que entran en juego.
Como se aprecia en la figura, en este efecto, los colores interactúan de manera contraria a la intensidad luminosa, ya que por medio de una mezcla óptica, vemos más oscuro el fondo que es intervenido por el color más oscuro, y a su vez, se ve más clara la porción del fondo que rodea al color más claro. En ambos casos corresponde a un mismo fondo.
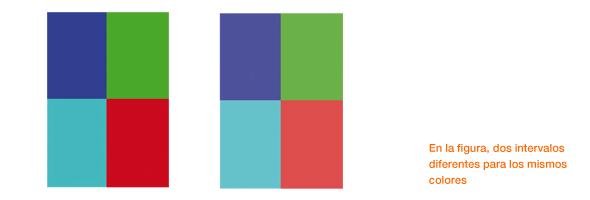
7. Intervalos y transformación cromática
En color, así como en la música, podemos hablar de intervalos de tonos. Colores y tonalidades se definen, como en los tonos musicales, por su longitud de onda. Todo matiz posee intensidad cromática ( brillo o saturación) e intensidad luminosa (luminosidad). Por lo tanto, los intervalos cromáticos tienen también este doble aspecto, esta dualidad.
Como se señala anteriormente, al cabo de cierta ejercitación puede llegarse fácilmente a un acuerdo respecto de la relaciones de luminosidad, es decir, cuál de dos colores enfrentados aparece como el más claro y cuál como el más oscuro. Pero es más difícil llegar a ese acuerdo, cuando se trata de intensidad cromática, es decir, determinar de entre varios tonos de rojo, cual es el más rojo, el más puro. Por esta razón, es más fácil definir intervalos cromáticos mediante una relación de intensidades luminosas.

En la figura, vemos cuatro colores a la derecha y cuatro a la izquierda. Los cuatro colores de la derecha aparecen en una clave más alta y corresponden a un intervalo de valor más alto que los cuatro colores de la izquierda, manteniendo las relaciones de peso visual entre ellos, es decir, se creó una nueva combinación de colores más claros, sin alterar su tinte ni sus relaciones de peso. Más claramente, los colores que aparecen como más pesados en la izquierda, continúan siendo los más pesados a pesar de que se encuentran en una clave más alta.
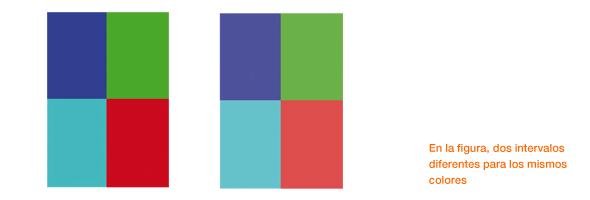
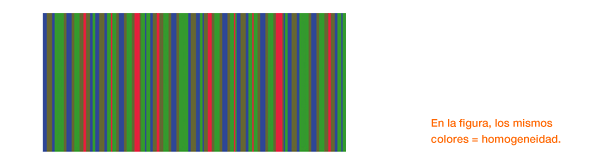
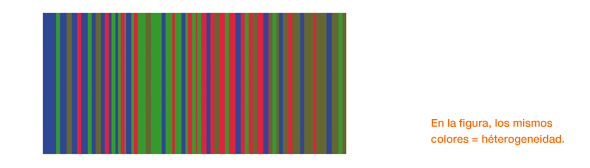
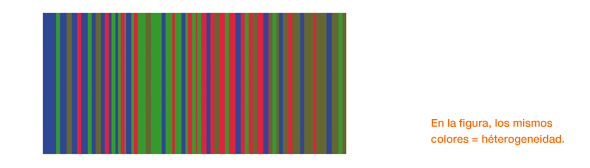
8. Yuxtaposición de colores: homogeneidad y heterogeneidad
En la figura, podemos ver dos ejemplos de yuxtaposición de colores: en el ejemplo encontramoscuatro colores que dispuestos en su justa proporción, determinan una composición armónica, desde el punto de vista que se percibe como un todo, como una composición homogénea.
Al contrario, abajo se nos muestran los mismos cuatro colores que dispuestos en distinta proporción, logran generar cuatro ambientes (azul, verde claro , rojo y verde musgo), en una composición heterogénea. Generalmente los colores aparecen relacionados predominantemente en el espacio. En su aplicación práctica, el color no solamente aparece en incontables matices, sino que además viene caracterizado por la forma y el tamaño, la recurrencia y la ubicación, etcétera, de los cuales la forma y el tamaño en particular no son aplicables directamente a los tonos

Una organización cromática, un diseño cromático, debe manejar la cantidad, la intensidad o el peso, ya que estos puedes conducir a ilusiones, relaciones nuevas, a mediaciones diferentes, a otros sistemas de modo semejante a la transparencia, el espacio y la intersección. Además del equilibrio por armonía cromática, que es comparable a la simetría, hay un equilibrio posible entre tensiones cromáticas, que hace referencia a una asimetría más dinámica.
Aunque cantidad y calidad a menudo se consideran dispares, en el arte y la música aparecen estrechamente vinculadas. Podemos incluso oír que “cantidad es calidad” porque en este caso por cantidad no se entiende solo una porción de una magnitud como el peso o el número, sino también un medio de generar un equilibrio. Este equilibrio se puede lograr básicamente por medio de cambios cuantitativos que se traduzcan en traslaciones de predominancia, recurrencia y por consiguiente, de ubicación dentro de la composición. Según lo anterior, es posible plantear que independientemente de las normas de armonía, cualquier color puede combinar con otro, presuponiendo que sus cantidades sean las apropiadas.
ALBERS, Josef, La Interacción del color, Alianza Editorial, 1979, Madrid – ESPAÑA. []
Ingrid Calvo Ivanovic - Diseñadora Gráfica titulada en la Universidad de Chile. Miembro individual de la Asociación Internacional del Color (AIC).